Dieser Beitrag markiert den Beginn einer Artikelserie über Telerik’s Kendo UI bzw. UI for ASP.NET MVC. In dieser Serie möchte ich kein Tutorial für die verschiedenen Features von Kendo UI anbieten, das haben andere bereits zur Genüge getan bzw. sei auf die exzellente Dokumentation von Kendo UI verwiesen. Die Serie soll vielmehr eine Sammlung von Tipps und Tricks darstellen, um Probleme zu lösen, wie sie in professionellen Business-Anwendungen auftreten. Dazu gehören Dinge wie Eingabevalidierung und Fehlerbehandlung, auch bzw. vor allem im Hinblick auf die Integration mit serverseitigem Code in ASP.NET MVC. Durch die Einführung von Kendo UI in einem aktuellen Kundenprojekt durfte ich hier einige tiefgreifende Erfahrungen sammeln, die ich gern weitergeben möchte.

Kendo UI und UI for ASP.NET MVC
In meinem Kundenprojekt kamen sowohl Kendo UI als auch UI for ASP.NET MVC zum Einsatz. Kendo UI in Reinform stellte dabei einen sehr geringen Anteil dar… doch was ist der Unterschied? Kendo UI selbst ist eine reine clientseitige JavaScript-Bibliothek, die viele UI Controls und ein entsprechendes Basis-Framework bereitstellt. Mit diesem lassen sich z.B. Datenquellen erstellen, an welche die UI Controls gebunden werden können. Kendo UI nutzt intensiv jQuery und propagiert ein eigenes MVVM-Modell, um Datenmodell/clientseitige Logik und UI-Darstellung voneinander zu trennen. Es ist darüber hinaus allerdings auch möglich, AngularJS als Basis der UI Controls einzusetzen, eine entsprechende Integration ist vorhanden.
UI for ASP.NET MVC stellt einen serverseitigen Wrapper für Kendo UI dar. ASP.NET MVC Entwickler haben damit die Möglichkeit, in C# mit „Html.Kendo()“ in einer View Controls zu definieren, die dann beim Rendern der View in validen clientseitigen Kendo-UI-Code übersetzt werden. Der Client sieht also sowohl bei UI for ASP.NET MVC als auch bei reinem Kendo UI das gleiche, nur für Entwickler ist die Vorgehensweise anders: Definition von Kendo-Controls in C# oder in JavaScript.
Doch was bringt mir die Nutzung von UI for ASP.NET MVC gegenüber reinem Kendo UI? Gerade bei der Erstellung von Business-Anwendungen gibt es hier doch einige Vorteile:
- Typisierte Erstellung von Kendo UI Controls in C#.
- Nutzung eines typisierten Datenmodells bei Definition von Controls (Notwendigkeit einer doppelten clientseitigen Definition des Datenmodells entfällt).
- Nutzung von Data Annotations auf dem serverseitigen Datenmodell, um Lokalisierung oder auch einfache Eingabevalidierung umzusetzen.
- Leichte Integration serverseitiger Validierung über den ModelState.
- Nutzung von serverseitigen Editor Templates für die Bearbeitung von bestimmten Datentypen oder eigener Entitäten.
- Nutzung von .NET Ressourcen-Dateien für die komplette Lokalisierung der Oberfläche.
- Nutzung des Visual-Studio-Toolings: Templates, Scaffolding, Intellisense.
Folgende Telerik-Webseite nennt weitere Gründe, UI for ASP.NET MVC zu nutzen, aber auch Vorteile der Nutzung von Kendo UI (z.B. in SPA-Szenarien). Als ASP.NET MVC Entwickler stellen die Wrapper eine gute Möglichkeit dar, um viele Business-Anforderungen in C#/.NET umzusetzen und dennoch die volle clientseitige Funktionalität von Kendo UI anbieten zu können. Dass man teilweise dennoch in JavaScript programmieren muss, ist logisch, da die Controls ihre dynamische Funktionalität clientseitig bereitstellen. Die notwendige Menge an JavaScript hält sich jedoch meist in engen Grenzen.
Warum Kendo UI?
Warum überhaupt Kendo UI bzw. UI for ASP.NET MVC? Warum sollte man Geld für etwas ausgeben, das von der Funktionalität her in ähnlicher Form bereits über diverse frei verfügbare JavaScript-Bibliotheken bzw. Plugins z.B. für jQuery angeboten wird? Vor allem dann, wenn man ggf. nur einen Bruchteil der Funktionalität des Produkts tatsächlich nutzt? In Anwendungen mit relativ einfachen Oberflächen ist diese Frage durchaus berechtigt. Einfache Grid-Darstellungen mit Bearbeitungsmöglichkeit… dafür benötige ich kein Kendo UI. In diesem Fall kann ich mir mein Grid entweder von Hand selbst aufbauen (evtl. unterstützt z.B. durch AngularJS und Bootstrap) oder setze eine fertige Grid-Komponente ein, wie sie für jQuery zahlreich existieren.
Doch was passiert, wenn die Anforderungen mit der Zeit wachsen oder sogar schon von Anfang an höhere Anforderungen an die Oberfläche bestehen? Was ist mit Rahmenbedingungen, wie sie gerade in Business-Anwendungen vorkommen, z.B. Formular-Darstellungen, Internationalisierung, Eingabevalidierung, Fehlerbehandlung und Integration mit Business-Backends (ASP.NET MVC, …)? Solche Anforderungen mit freien Bibliotheken abzudecken wird zunehmend schwierig. Nicht weil die Bibliotheken schlecht wären, sondern weil es schlicht keine gute freie Bibliothek gibt, die solche Business-Anforderungen zufriedenstellend und vor allem umfassend abdeckt. Und so finde ich in Projekten immer wieder die Situation vor, dass es einen großen „historisch gewachsenen“ Zoo von freien JavaScript-Bibliotheken gibt, um gestiegenen Anforderungen immer wieder gerecht zu werden. Und selbst das reicht manchmal nicht, da jede Bibliothek ihre Grenzen hat… die dann teilweise mühselig mit eigenem JavaScript umgangen werden müssen (wenn das überhaupt möglich ist). Und von der Umsetzung einer konsistenten UI in diesem Zoo will ich gar nicht erst anfangen…
Diese Vorgehensweise artet in vielen Fällen in ein unheilvolles „Gefrickel“ aus und führt mit der Zeit zu einer immer schlechter werdenden Wartbarkeit der Anwendung… von der Stabilität und der Produktivität bei Weiterentwicklungen mal ganz abgesehen. Mein Credo: professionelle Business-Anwendungen mit professionellen Tools! Wenn ich Business-Anforderungen umsetze, dann brauche ich fast selbstverständlich auch eine Bibliothek, die mich dabei bestmöglich unterstützt. Ein durchwachsener Blumenstrauß aus JavaScript-Bibliotheken und Eigenentwicklungen erfüllt diese Anforderung aus meiner Sicht nicht, ganz im Gegenteil.
Und hier tritt Kendo UI auf den Plan. Mit Kendo UI bzw. dem ASP.NET MVC Wrapper bekomme ich eine Bibliothek an die Hand, die besonders auf Business-Anwendungen ausgelegt ist und deren Anforderungen abdeckt: effizientes Daten-Laden, Virtualisierung, Internationalisierung, Backend-Integration, … es gibt kaum eine Business-Anforderung, die nicht von Kendo UI abgedeckt wird. Darüber hinaus erhalte ich eine exzellente Dokumentation, viele Beispiele und neben einem hervorragenden Customer Service auch eine lebendige Community, in der Fragen schnell beantwortet werden. Und aus meiner Erfahrung ist das investierte Geld jeden Euro wert! Wäre in meinem Kundenprojekt auf Kendo verzichtet worden, so hätte ein Vielfaches der Lizenzkosten in Arbeitsstunden investiert werden müssen, um eine annähernd gleichwertige Funktionalität zu erhalten. Und selbst dann hätte sich die Qualität wahrscheinlich nicht auf gleichem Niveau befunden. Damit ich nicht falsch verstanden werde: auch ich setze in Projekten oft und gern Open-Source-Bibliotheken wie Bootstrap, jQuery oder AngularJS ein. In vielen Fällen sind diese Bibliotheken die erste Wahl, teilweise ergänzen sie sich auch und ich setze sie zum Teil auch ergänzend in Kendo-Projekten ein. Hier muss immer analysiert werden, was die tatsächlichen Anforderungen sind – um darauf aufbauend technische Entscheidungen und eine Technologie-Auswahl treffen zu können.
Was beinhaltet Kendo UI?
Worum handelt es sich eigentlich bei Kendo UI? Laut Dokumentation:
„Kendo UI is an HTML5, jQuery-based framework for building modern web apps. The framework features lots of UI widgets, a rich data visualization framework, an auto-adaptive mobile framework, and all the tools needed for HTML5 app development, such as data source, templates, MVVM, drag-and-drop component, and more.“
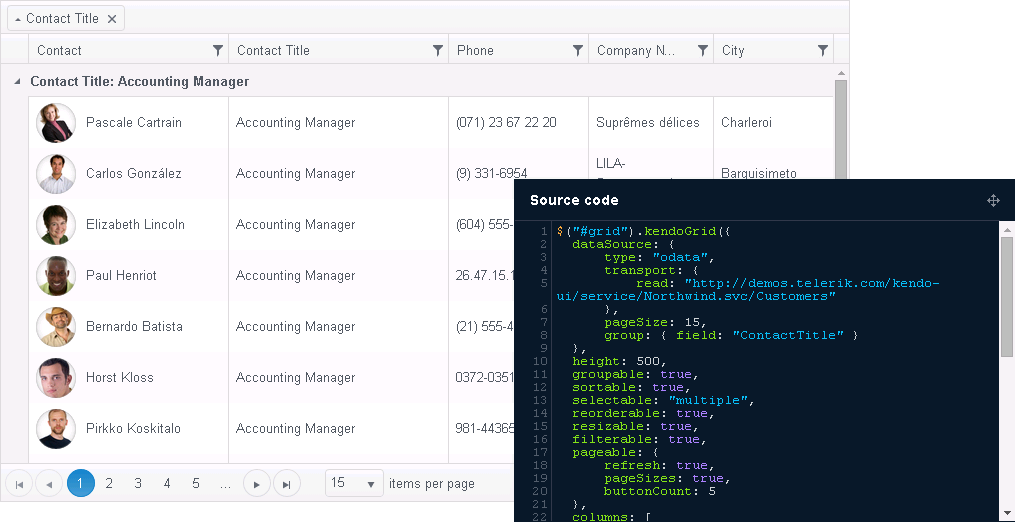
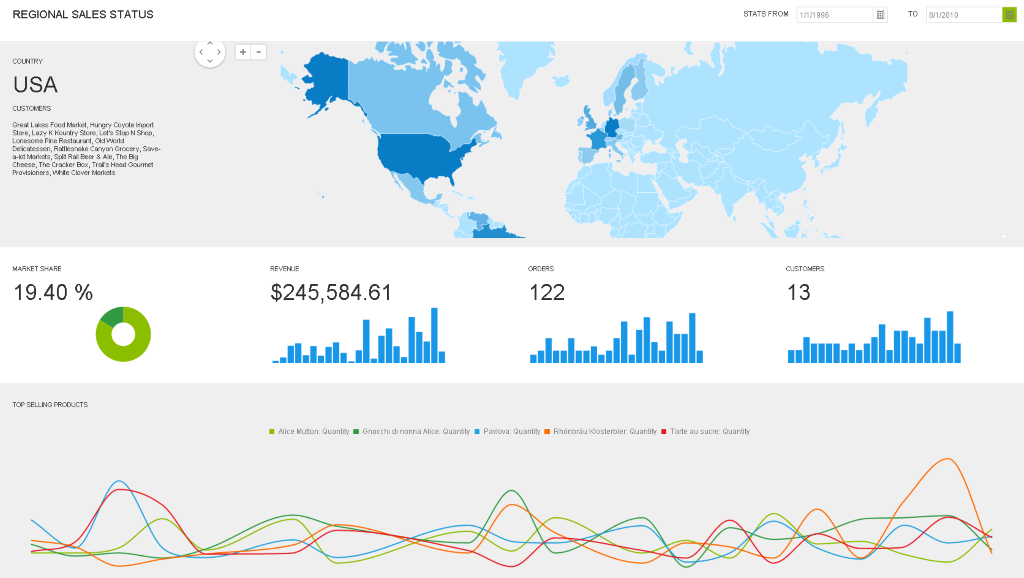
Kendo UI beinhaltet mehr als 70 Widgets/Controls für eine Füllt an Anwendungsszenarien. Angefangen bei Basis-Controls wie Buttons, Eingabefeldern, Date-Pickern, DropDown-Listen oder Radio-Buttons geht es über Listendarstellungen und Tab-Strips bis hin zu Schedulern, Gantt-Diagrammen und dem mächtigen Grid-Control. Darüber hinaus hat Kendo UI seine Stärken in der Datenvisualisierung mit einer Vielzahl interaktiver Diagramme. Zudem wird ein eigenes mobiles Framework mit vielen Widgets zur Erstellung mobiler Web Apps angeboten, die in Aussehen und Verhalten teilweise sogar mit nativen Apps mithalten können.
Die Basis von Kendo UI stellt ein eigenes MVVM-basiertes Framework dar, mit welchem die Datenhaltung und die clientseitige Business-Logik von der eigentlichen Darstellung der Controls/Widgets getrennt werden kann. Ein mächtiges Konzept stellen dabei auch die „Data Sources“ dar, über welche der Zugriff auf serverseitige Schnittstellen gekapselt werden kann. Und auch die nahtlose Integration von AngularJS ist möglich, wenn dies gewünscht werden sollte.
Aus UI-Sicht wird Entwickler die Integrierbarkeit von Bootstrap freuen, auch die Erstellung von adaptiven bzw. responsiven Webseiten ist mit Kendo UI problemlos möglich. Darüber hinaus hat sich Telerik auf die Fahnen geschrieben, einen möglichst sauberen HTML-Markup zu generieren, was bei vielen anderen Drittanbieter-Bibliotheken nicht der Fall ist. Dadurch ist auch eine hohe Performance gegeben, selbst bei der Ausführung von Animationen, welche eine mit Kendo UI erstellte Oberfläche zusätzlich aufwerten. Über hochwertige vorgefertigte Themes können die Kendo Widgets schnell den Bedürfnissen der Fachseite bzw. der Anwender angepasst werden.
Sehr gut umgesetzt ist auch der für viele Business-Anwendungen wichtige Aspekt der Browser-Unterstützung. Kendo UI läuft ab IE 7, Chrome 21, Firefox, Opera 15 und Safari 6.2.6.
Editionen
Kendo UI bzw. UI for ASP.NET MVC sind in mehreren Editionen verfügbar. So existiert mit Kendo UI Core eine kostenlose Open-Source-Edition, die viele der grundlegenden clientseitigen Widgets/Controls beinhaltet. Kendo UI Core ist damit für Projekte geeignet, die keine komplexe LOB-Funktionalität benötigen. Darüber hinaus gibt es Kendo UI Professional als Stand-Alone-Paket, welches neben vielen Business-relevanten Controls wie dem Grid auch den exzellenten Telerik-Support beinhaltet. Die erworbene Lizenz (aktueller Preis: 699$) gilt pro Entwickler, kann aber auch für beliebige Server-Deployments verwendet werden. Möchte man weitere Produkt-Updates und Support erhalten, so muss die Lizenz jährlich erneuert werden (für Kendo UI aktuell: 349$). Den serverseitigen Wrapper UI for ASP.NET MVC gibt es nicht in einer kostenlosen Variante, allerdings auch als Stand-Alone-Paket inkl. Kendo UI Professional (aktueller Preis 999$). Darüber hinaus stehen mit dem Produkt DevCraft verschiedene Pakete/Bundles zur Verfügung, die mehrere Produkte und Tools von Telerik bündeln und zu einem Vorzugspreis anbieten (ab 1.299$).