Personal hint: this post is in English. I decided to write selected posts in English, which I think are of value for anybody on this planet…
Let’s say you want to create a Bower package in a private Git that’s hosted on TFS. This is no unusual requirement, if you have a corporate environment with a modern ASP.NET Core project that uses TFS and npm/Bower as well – status quo in my current project 🙂
Creating a Bower package in TFS
To create a Bower package in TFS, you first have to create a Git repository in TFS that hosts the Bower package. We’ll use the default setting, where a Git repository matches a single Bower package 1:1. This is necessary to use tags for the repository as versions of the Bower package and helps us in terms of SRP/SoC.
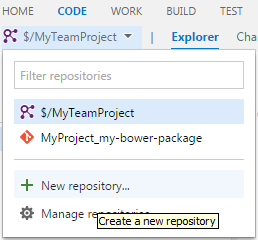
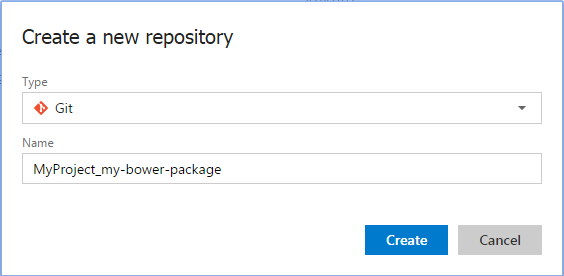
Well… to create a Git repository in TFS 2015, you first need a team project. Then, select the project in TFS Web Access, choose Code and click on the repository dropdown to create a Git repository:


Now you can clone the Git repository locally. You can for instance use Visual Studio 2015… or the Git tool of your choice, e.g. the geeky command line 🙂
That’s the time to fill the Bower package. Create your content and add a proper bower.json, for example:
{
"name": "my-bower-package",
"version": "0.0.1",
"license": "MIT",
"authors": ["Your name"],
"ignore": [
"README.md",
".git*"
]
}
That’s it. git commit your changes, create a tag for the initial version of the Bower package (git tag -a 0.0.1 -m "Version 0.0.1") and push your local repo to TFS (git push, git push --tags). There you have your very first Bower package in Git on TFS. Easy, right? 🙂
Using the Bower package from TFS
Let’s assume that you already have a web project (e.g. an ASP.NET Core project) with a bower.json. Edit the bower.json to contain your Bower package from the Git repo on TFS as following:
{
...
"dependencies": {
"my-bower-package": "git+https://USER:PWD@mytfs:8443/tfs/MyCollection/MyTeamProject/_git/MyProject_my-bower-package#VERSION"
}
}
Now do a bower install or save the bower.json in your Visual Studio project which automatically performs a bower install. Aaaand… you should now have your Bower package in your project.
Getting rid of the credentials
It’s really dirty to have username/password in your bower.json, even more when using the Bower package in a team project. But don’t worry, let Git save your credentials! Just run:
git config --global credential.helper wincred
and then do some call against your git repository, e.g.:
git ls-remote --tags --heads https://mytfs:8443/tfs/MyCollection/MyTeamProject/_git/MyProject_my-bower-package
You should now be asked for your username/password and Git remembers them. Now you can remove your credentials from bower.json and you’re done. Alternatively, you can of course add a read-only technical user or allow anonymous access to your Git repository in TFS.
1 Kommentar
-
I suggest you to switch to https://github.com/Microsoft/Git-Credential-Manager-for-Windows to manage Git authentication.