Die Bootstrap-Komponente Popover ist ein nützliches kleines Helferlein, das ich in vielen Projekten zum Einsatz bringe. Bei Klick auf ein Element (Button, Hyperlink, …) öffnet sich ein kleines „Popup“, in dem sich beliebig formatierter (HTML-) Text unterbringen lässt. Ein primäres Szenario dieser Komponente stellt für mich ein Grid dar, in dem Detail-Informationen einer Spalte in ein Popover ausgelagert werden und dem Nutzer bei Bedarf zur Verfügung stehen.
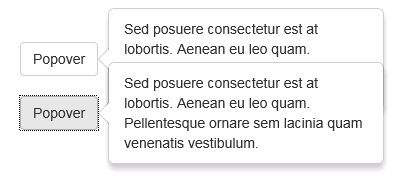
Doch genau für dieses Grid-Szenario ist das Standard-Verhalten der Popover-Komponente nicht ideal. So schließt sich ein Popover normalerweise erst, wenn man noch einmal auf den gleichen Button drückt. Dadurch kommt es auch zu überlappenden Popovers, wenn man mehrere Buttons drückt:
Dieses jsFiddle illustriert das Verhalten:
Das ist so nicht gewünscht und stellt eine massive Einschränkung der Usability dar.
Prinzipiell soll sich das Popover wie folgt verhalten:
- Klick außerhalb eines Popovers schließt das Popover.
- Klick auf einen Button schließt das Popover.
- Text im Popover ist selektierbar.
Punkt 1 kann dadurch erreicht werden, dass man im Popover-Tag data-trigger="focus" angibt. Doch leider ist der Text im Popover dann nicht mehr selektierbar.
Abhilfe schafft eine kleine JavaScript-Komponente, die für die betreffenden Popovers aufgerufen wird, wenn das DOM geladen ist. Diese ist nachfolgend als jQuery-„Plugin“ definiert, ist aber prinzipiell davon unabhängig:
/**
* Setup for popover elements and their dismiss handling.
* @param {jQuery object} $selector Selector for the target popovers.
*/
jQuery.setUpPopovers = function ($selector) {
var $popovers = $selector ? $selector : $("[data-toggle='popover']");
// create popover elements for the identified items
$popovers.popover({
toggle: "popover",
html: true,
container: "body"
});
// handle popover dismiss on click outside or the popover button itself
$("body").click(function (e) {
$popovers.each(function () {
if (!$(this).is(e.target) && $(this).has(e.target).length === 0 && $(".popover").has(e.target).length === 0) {
var popover = $(this).data("bs.popover");
if (popover && popover.tip().hasClass("in")) {
$(this).popover("toggle");
}
}
});
});
}
In der document-ready-Funktion mit $.setUpPopovers(); aufgerufen erzeugt sie dann das gewünschte Verhalten für die Popovers. jsFiddle: